CLIENT / MCAP
MY ROLE / VISUAL DESIGN
SUMMARY / I lead the redesign of the broker portal for Canada’s largest independent mortgage financing company: MCAP.

MCAP offers mortgage solutions for Canadian homeowners, investors and brokers. Their online portal was specifically created for brokers and underwriters to manage their sales pipeline against their targets.
Unfortunately, the portal had not been updated in over 15 years and was a pain point for their employees. The primary ask was to have the portal updated to be more user friendly, seamless and modern. As well as have the user interface embody the essence of the MCAP brand.
PROBLEM STATEMENT
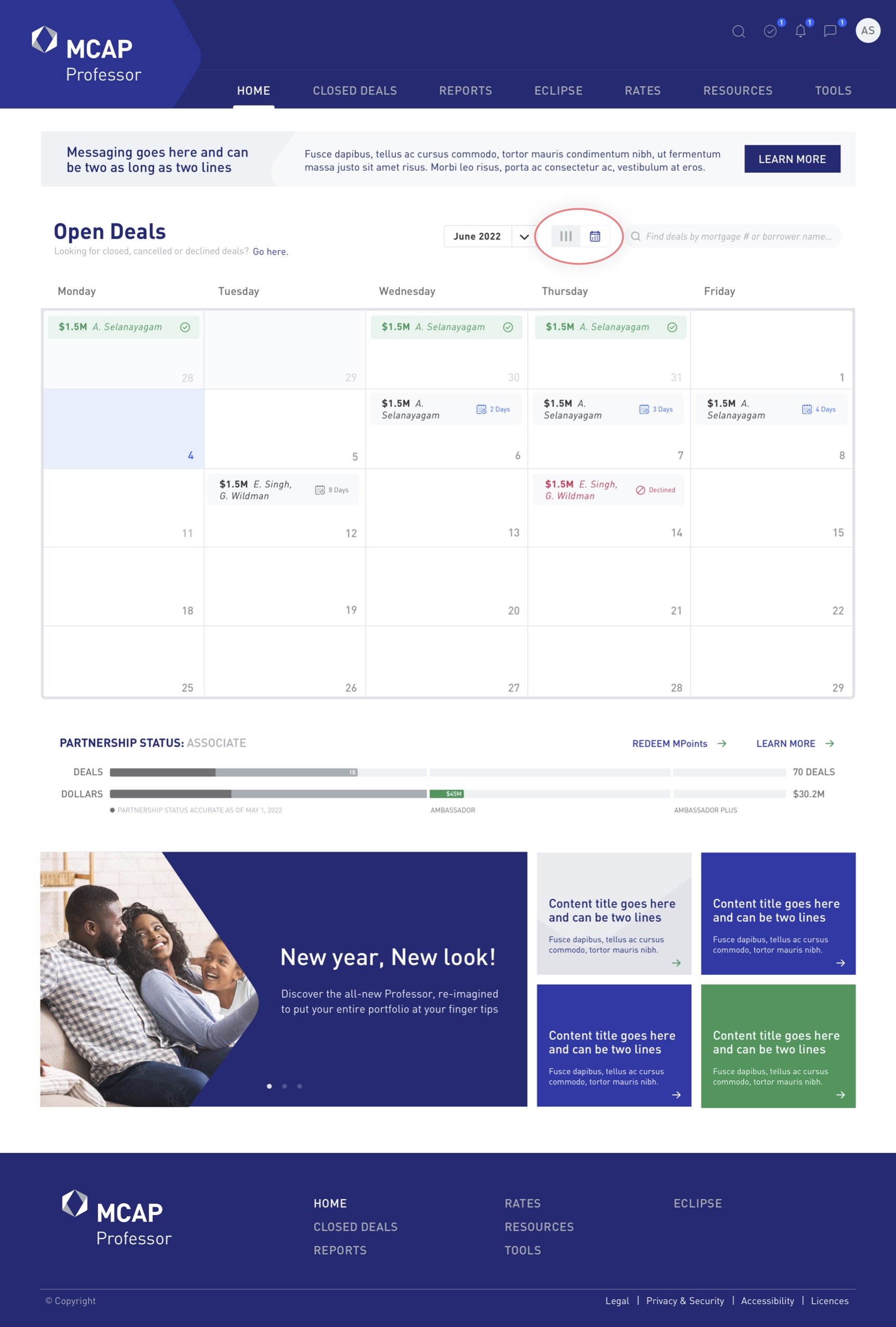
As part of the re-design, MCAP wanted to ensure the new portal had a strong visual connection to their brand. In order to ensure brand consistency, I incorporated their colour scheme and visual references to their hex graphic throughout the design.
MCAP WEBSITE CURRENT BRANDING
Included below are examples of the old broker portal design. Images are limited to what can be permitted to display to the public.
PREVIOUS DESIGN